Anleitung Einpflege interaktive Karten
Interaktive Karten werden mittels einer eigenständigen Erweiterung angelegt und konfiguriert. Diese Erweiterung ermöglicht zum einen die Darstellung als Opensource-Quelle “OpenStreetMap” (anstelle von Google Maps) zu verwenden und zum anderen interaktive Karten mit individuellen Abmessungen, Vergrößerungsmaßstäben und Pins einzusetzen.
Beispiel:
Malteserstift St. Benedikt Herbern
Bakenfelder Weg 1a
59387 Ascheberg-Herbern
Tel. 0 25 99 / 91 90
E-Mail: Nachricht senden
Internet: www.malteserstift-ascheberg.de

1. Eine neue Karte anlegen
Alle Karten werden zentral im Modul “Karten” (1) verwaltet. In dem Modul werden alle vorhandenen Karten in einer Listenansicht (2) dargestellt. Um eine neue Karte zu erstellen, kopieren Sie eine vorhandene Karte (3).
Die neue Karte wird automatisch am Beginn der Liste aufgeführt und mit einer neuen “id” bzw. einem neuen Shortcode versehen. Die Shortcodes sind in der gleichnamigen, rechten Spalte aufgeführt. Um diese neue Karte zu individualisieren, wählen Sie die Option “Bearbeiten”.
Karten-Einstellungen
Auf der Registerkarte “General Settings” können folgende Änderungen vorgenommen werden.
- Ändern Sie den Namen der Karte (1). Der Name wird nicht auf der Website angezeigt, er dient nur der Identifizierung in der Listen-Ansicht der vorhandenen Karten.
- Wenn die neue Karte andere Abmessungen erhalten soll, tragen Sie in das Feld “Höhe” (2) einen individuellen Wert in Pixeln ein. Im Bereich “Breite” sollten Sie den Wert 100 % nicht ändern. Dadurch passt sich die Karte den verschiedenen Bildschirmauflösungen (PC, mobil) automatisch an.
- Speichern Sie die Karte (3)
Bitte beachten: Nach dem Speichern der Karte, muss der Marker angepasst werden. s.u.
Marker-Einstellungen
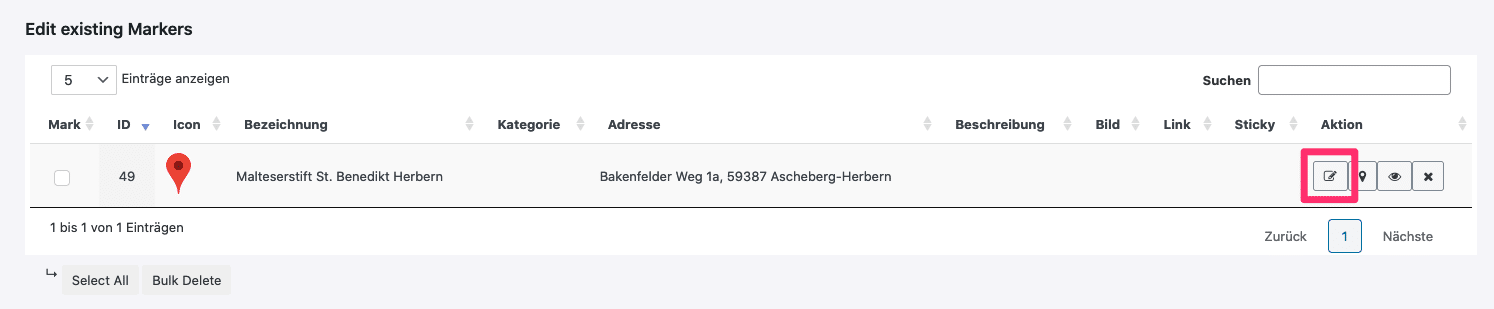
Der Marker ist der kleine rote Pin auf der Karte, der bei Mausklick eine Box mit Inhalt öffnet. Eine Karte kann beliebig viele Marker enthalten. Üblicherweise verwenden wir nur einen Marker pro Karte. Der Marker einer kopierten Karte wird in der Liste “Edit existing Markers” aufgeführt. Er wird mit einem Klick das Stiftsymbol bearbeitet.
In der Bearbeitungsmaske des Markers gehen Sie folgendermaßen vor:
- Im Feld “Bezeichnung” den Eintrag ändern (1). Diese Bezeichnung wird im Pop-up des Pins auf der Karte angezeigt.
- Im Feld “Adresse/GPS” die genaue Postanschrift (oder alternativ die GPS-Koordinaten) eintragen (2) nach dem Muster: Straße Hausnummer, PLZ Ort
- Im Kartenausschnitt (3) den Kartenausschnitt so verändern, dass der neue Marker zu sehen ist. Mit den Symbolen +/- kann der Zoom-Faktor der Karte beeinflusst werden.
- Marker speichern (4)
Bitte beachten: Nach dem Speichern des Markers, muss die Karte gespeichert werden. Andernfalls gehen die Änderungen am Marker verloren!
2. Eine Karte einbinden
Jede Karte benötigt für ihre Einbindung auf der Website einen individuellen Shortcode. Der Shortcode ist in der Listenansicht des Kartenmoduls zu sehen. Ein Klick auf den Code in der Listenansicht, kopiert den Code. Dieser Code wird in Contentelemente vom Typ “Text Block” eingebunden und veröffentlicht. Der Shortcode ist immer identisch aufgebaut und unterscheidet sich nur durch die eindeutige “id” der jeweiligen Karte:
![]()
Die Darstellung der Karte (Größe, Zoom-Faktor, Typ, Pins und Beschriftung) wird an zentraler Stelle im Kartenmodul vorgenommen. Jede Änderung dort wirkt sich auf alle Vorkommnisse der Karte auf der Website aus!
3. Eine vorhandene Karte bearbeiten/löschen

- Um eine vorhandene Karte zu bearbeiten, klicken Sie auf das Modul “Karten”
- Alle vorhandenen Karten werden in einer Listenansicht dargestellt
- Identifizieren Sie die betreffende Karte anhand ihres Namens oder – besser – der eindeutigen “id”.
- Wählen Sie “Bearbeiten”, “Papierkorb” zum Löschen oder “Kopieren”, um eine vorhandene Karte zu duplizieren und weiter zu bearbeiten. Z.B. als Vorlage für eine neu zu erstellende Karte.